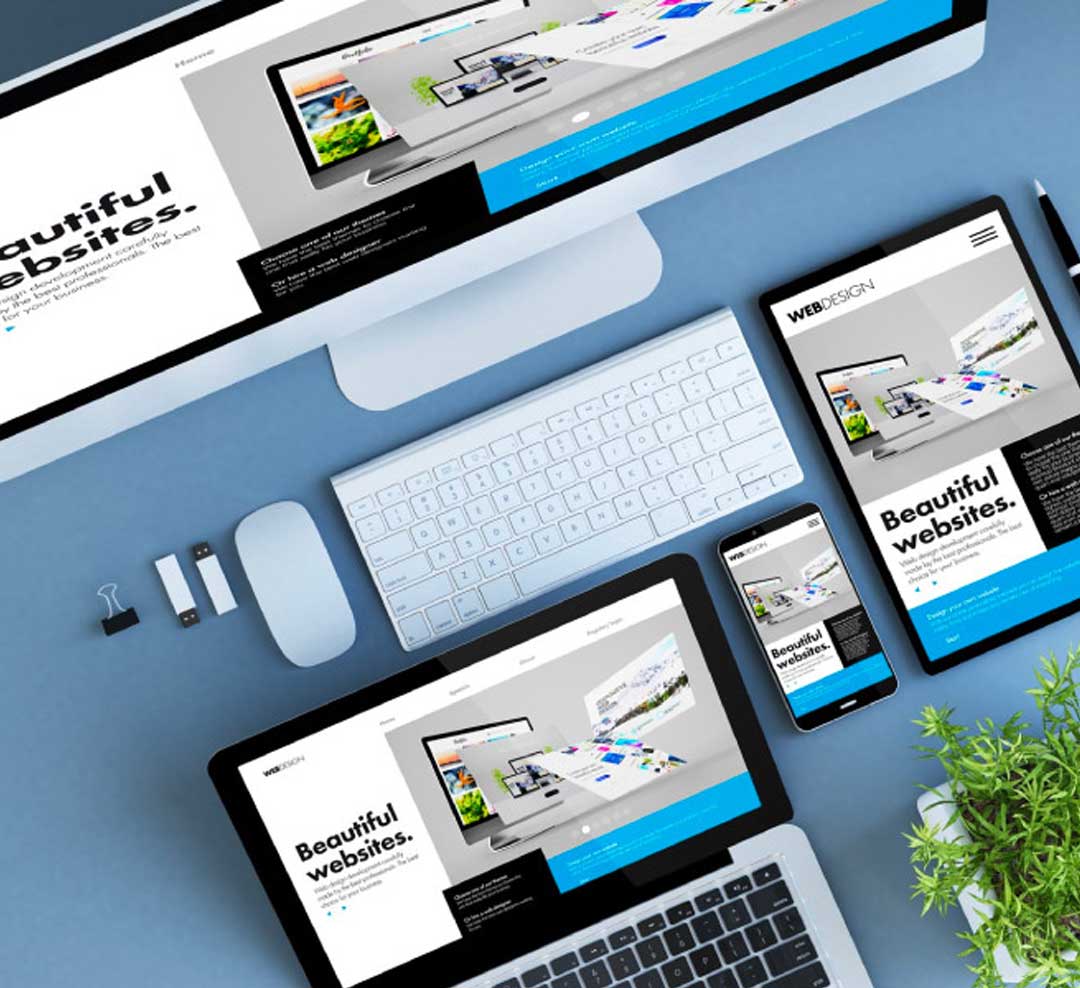
What is a Responsive Design?
At present, almost every new client these days wants a mobile version of their website. It’s essential that web designs are compatible with all mobile versions, whether they are BlackBerry, iPhone, iPad, Kindle, or Notebook. With responsive web design and development, this approach responds to the user’s behavior and environment based on screen size, platform, and orientation.
Responsive web design practices consists a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. When the user switches from their laptop to iPad, the website should automatically adjust to accommodate the resolution, image size and scripting abilities. The role of a responsive website is to ensure your site is easily accessible from any device. Thus, it maximizes your user-experience to a great extent.
Responsive Web design is not only about adjustable screen resolutions and automatically resizable images, but rather about a whole new way of thinking about design. Customers expect the content of a website to be highly accessible from any device, which is only possible with responsive website design. Responsive design is highly important for mobile website design. The experts, at Web RankingZ, ensure you have a mobile-friendly website with a highly responsive design.